Flutterアプリ作ってみた
基本情報処理技術者試験の予約用の画面を作ってみた
ほんの少しだけど動線が短くなったと思う
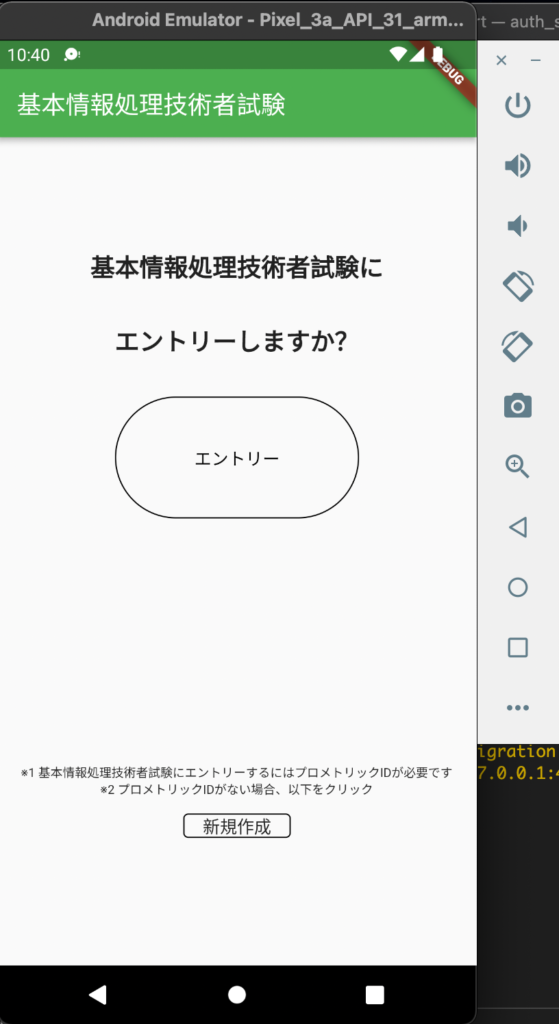
基本画面はこんな感じー。

最初のチュートリアル画面をちょっとだけいじってみた感じですー。
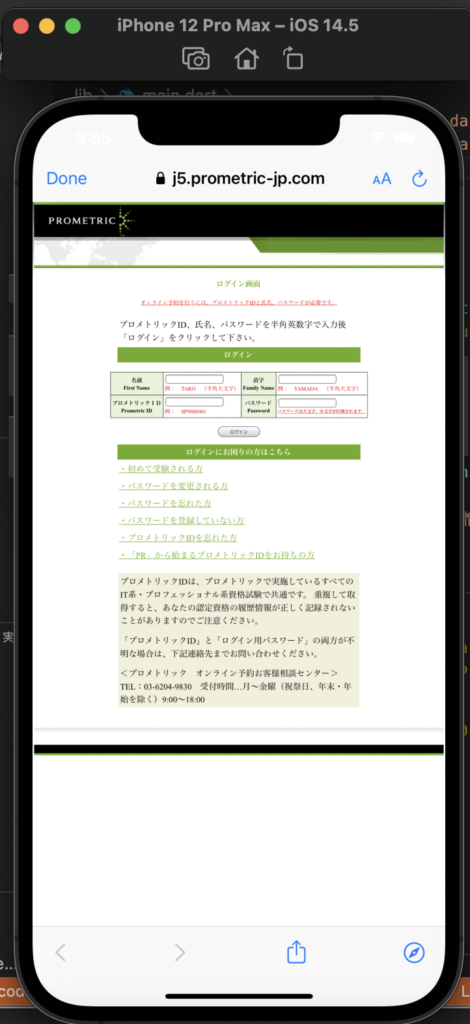
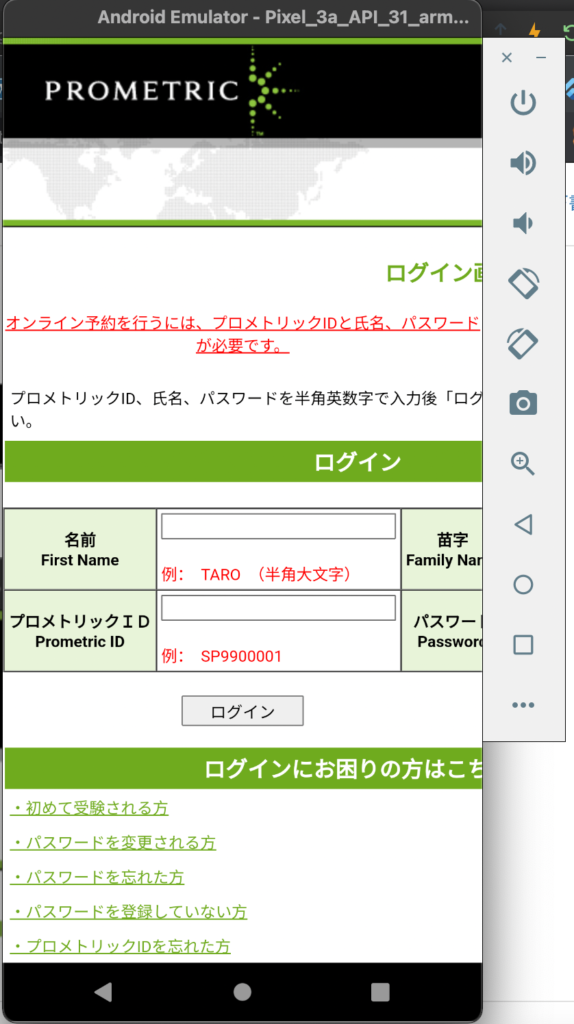
真ん中の「エントリー」ボタン押すと基本情報処理技術者試験に必要なIDとかの入力画面に転移します。

iPhone内でweb画面開いてもらってます。後は、ユーザー頑張ってー。
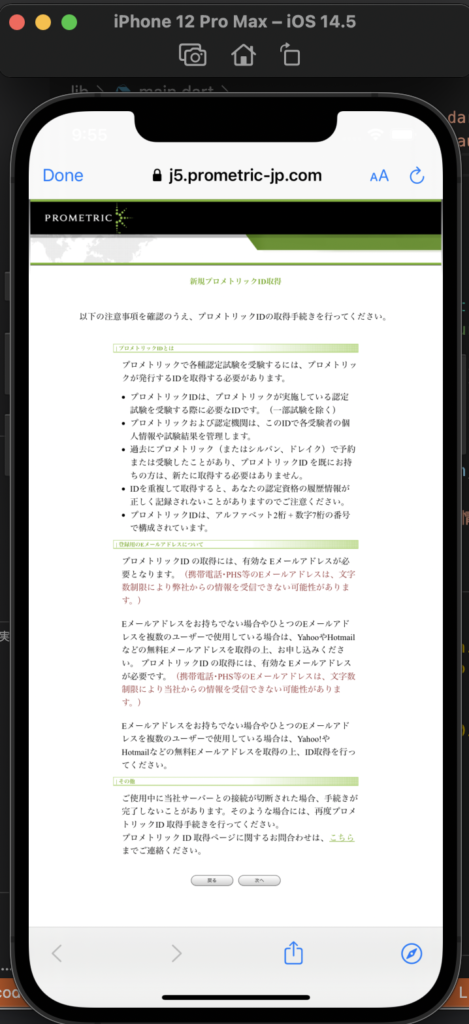
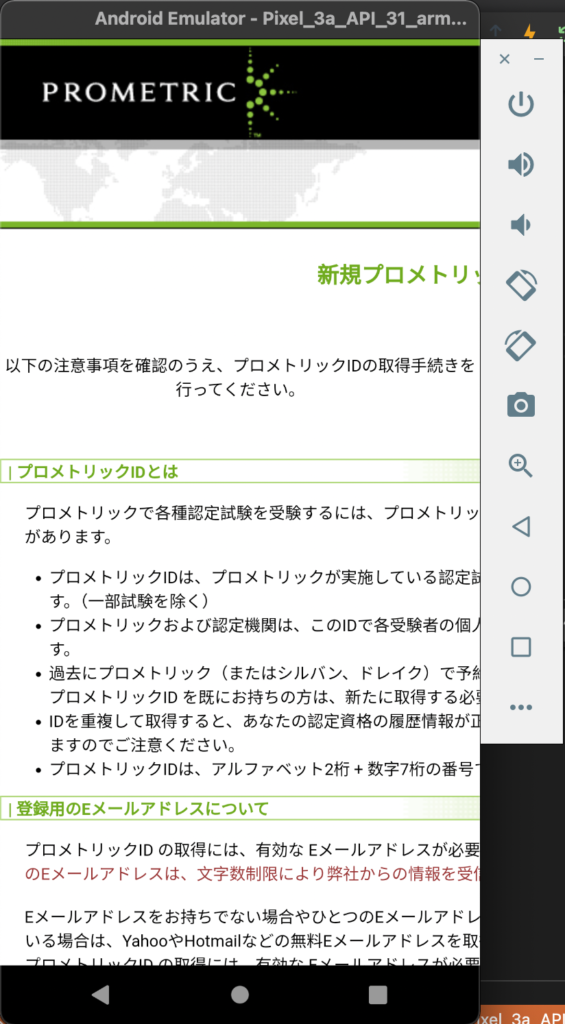
ちなみにプロメトリックIDが登録できてない場合は、こっそり下の方に「新規作成」ボタンを作成してあるのでそちらを頑張って押してもらって、プロメトリックIDを作っていただく。

ちなみにAndroidもEmulatorで確認してみましたが、あっさりとiOSと同じものができましたー。



1つのコードでiOSとAndroid両方に対応。すごくないですか。。大谷選手じゃないですか!(投手、野手二刀流)
基本情報処理技術者試験の予約する難易度高かったのでほんの少し下げてみました〜。(下がってない笑)
次はもっと綺麗なUIの画面を作ってみたいですねー。あと、データベースとの紐付けしていきたいですー。